Configure Tailwind CSS
The Draft Pro plugin comes armed with a complete DESIGN SYSTEM that you can configure to fit your needs. Ultimately, this gives you the ability to quickly build beautiful and cohesive sites by applying consistent and on-brand styling.
The default design system comes loaded with amazing, and sensible, defaults defined by the Tailwind CSS team.
From the plugin settings, you can modify the default Tailwind CSS configuration.
Configure Utility Classes
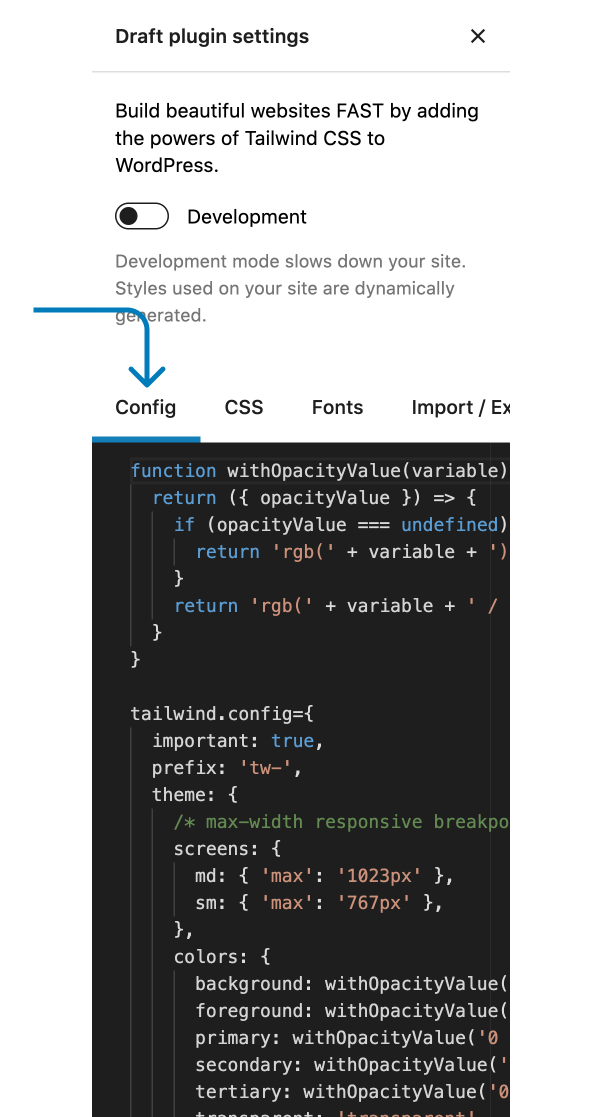
To edit the default Tailwind CSS configuration go to the Config tab:

Default Config
The Draft plugin ships with a lightweight default configuration that mostly leverages the Tailwind CSS defaults. This is the configuration we use for creating all our block patterns and for building websites. We’ve found this configuration to be lightweight, yet flexible.
There are a few important things you’ll notice:
- colors
- Colors are added using rgb values, this way we get to leverage all of the opacity utility classes ( That’s what that withOpacityValue function is there for. You can use hex colors but their opacity values won’t get generated. ).
- Also, note that we are adding these ‘colors’ under the color key, not the ‘extend’ key. Because of this, these colors override all the default Tailwind CSS colors. We do this mainly to speed up the utility class selector interface, otherwise thousands of additional utility classes would get added to a block’s utility class selector.
- Finally, we use a specific color naming strategy that we also use to create block patterns, page layouts, and eventually full websites. This allows all Draft plugin users to have standardized utility class tokens so you can easily drop in WordPress block patterns and pages while consuming a sites default styles. To learn more about the color naming and how it gets applied check out the colors section below.
- important
- Important is set to true. We highly recommend doing this as utility classes applied directly to block should be given top priority, just like using inline styles.
- screens
- Breakpoints are set to use max-width values as we’re assuming most WordPress editing will be done on a laptop or desktop. We also only use 2 breakpoints, sm: for mobile devices and md: for tablets. All utility classes that are added without a breakpoint variant prefix get applied at all device sizes.
- fontFamily
- Unlike the colors, we’ve placed the fontFamily utilities under the theme > extend key. This way all the default fontFamily utilities get generated as well ( font-sans, font-mono, font serif ). If you want to speed up the utility class selector that gets added to all WordPress blocks, just move these directly under the theme key instead of under extend.
- Like colors, we also use a set of standardized tokens for fontFamily naming so you can easily drop in WordPress block patterns and pages while consuming a sites default styles. To learn more about the fontFamily naming and how it gets applied check out the fontFamily section below.
- corePlugins
- Finally, since Draft works with any WordPress plugin or theme, we disable preflight so it doesn’t interfere with any other plugin or theme styling. If you’re using the Draft plugin & theme, you can go ahead and remove this from your config.
var tailwindPlugin = window.tailwind.plugin;
var addVariants = tailwindPlugin(({ addVariant, e }) => {
addVariant('child', '& > *');
addVariant('child-first', '& > *:first-child');
addVariant('child-last', '& > *:last-child');
});
function withOpacityValue(variable) {
return ({
opacityValue
}) => {
if (opacityValue === undefined) {
return 'rgb(' + variable + ')';
}
return 'rgb(' + variable + ' / ' + opacityValue + ')';
}
}
tailwind.config = {
important: true,
prefix: 'tw-',
theme: {
/* max-width responsive breakpoints */
screens: {
md: { 'max': '1023px' },
sm: { 'max': '767px' },
},
colors: {
primary: withOpacityValue('0 0 0'),
secondary: withOpacityValue('255 255 255'),
text: withOpacityValue('0 0 0'),
accent: withOpacityValue('0 0 0'),
transparent: 'transparent',
current: 'current',
},
extend: {
fontFamily: {
primary: 'var(--tw-font-primary)',
secondary: 'var(--tw-font-secondary)',
text: 'var(--tw-font-text)',
accent: 'var(--tw-font-accent)',
},
},
},
corePlugins: {
preflight: false,
},
plugins: [
addVariants,
]
}Colors
The color configuration is an incredibly powerful tool that also drives a handful of utility classes including:
- Background Color ( bg-primary, bg-secondary… )
- Text Color ( text-primary, text-secondary… )
- Border Color ( border-primary, border-secondary… )
- Placeholder Color ( placeholder-primary, placeholder-secondary… )
- Divide Color ( divide-primary, divide-secondary… )
- Ring Color ( ring-primary, ring-secondary… )
- Background Gradient Colors ( from-primary, to-secondary… )
Setting the color defaults is a bit of an art. We’ve given you a handful of context driven color utility names, such as Primary, Secondary, Text, & Accent.
When we’re building block patterns, page layouts, and full websites using Draft, this is how we map colors:
- primary – Heading Elements ( h1-h6 )
- secondary – List Items, Subheadings, and Price Table backgrounds
- text – Paragraphs & Menu items
- accent – Links & Button backgrounds
You can easily convert hex colors ( #000000 ) to RGB values ( 0 0 0 ) using an online tool like this: https://www.rapidtables.com/convert/color/hex-to-rgb.html
| primary | 0 0 0 |
| secondary | 255 255 255 |
| text | 0 0 0 |
| accent | 0 0 0 |
| transparent | 0 0 0 |
Font Family
You can also set custom font-family values to use in addition to the default font-family utilities of font-sans, font-serif, font-mono ( font-primary, font-secondary… ).
You have 4 contextual font-family utilities ( primary, secondary, text, accent ) font-family slots that follow a similar naming pattern as the colors.
When we’re building block patterns, page layouts, and full websites using Draft, this is how we map font families ( it’s okay if these tokens use the same font family, we only load a font once regardless of how many times it’s used ):
- primary – Heading Elements ( h1-h6 )
- secondary – List Items, Subheadings, and Price Table backgrounds
- text – Paragraphs & Menu items
- accent – Links & Button backgrounds
There is a caveat to the font configuration settings. The font-family that you use needs to be available on your site, such as through a plugin or theme. We have integrated all of the Google fonts so you should have a good head start.
| primary | ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, “Helvetica Neue”, Arial, “Noto Sans”, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji” |
| secondary | ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, “Helvetica Neue”, Arial, “Noto Sans”, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji” |
| text | ui-serif, Georgia, Cambria, “Times New Roman”, Times, serif |
| accent | ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, “Helvetica Neue”, Arial, “Noto Sans”, sans-serif, “Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji” |