Apply Classes
Technically the title of this section should say “Custom CSS”, because all we’re doing is adding custom CSS and applying Tailwind CSS utility classes just like we would outside of WordPress. And yes, you can add ANY custom CSS you want here!
But we want to support the mental model we shared with you in the Configure Tailwind CSS documentation because globally applying classes in WordPress can be a game changer for speeding up and optimizing your workflow.
How to Apply Classes
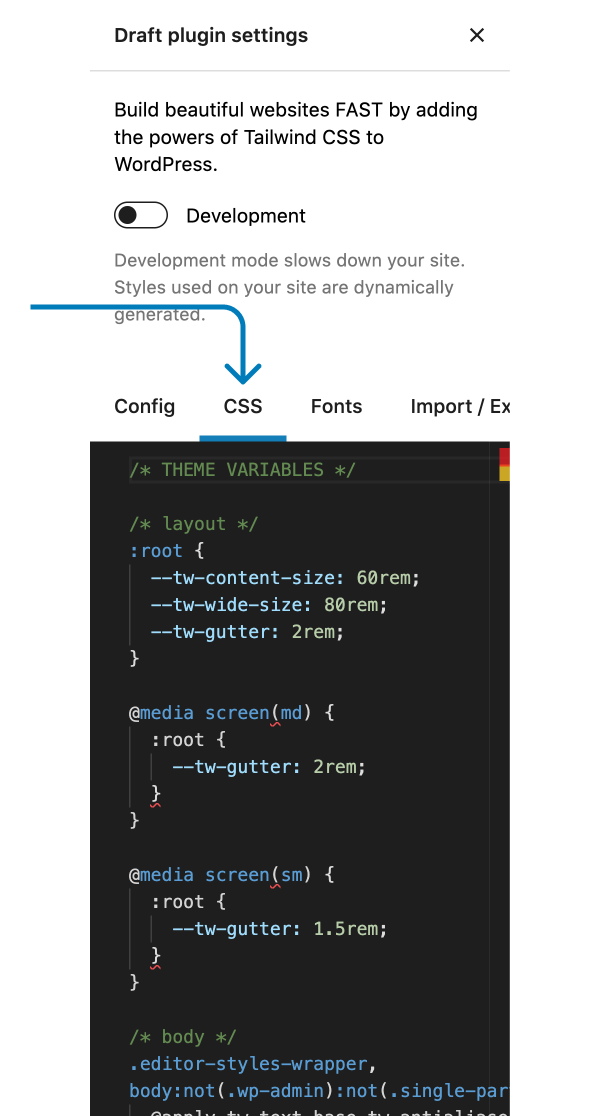
To add custom CSS or globally apply classes, go to the CSS tab:

Default CSS
The Draft plugin ships with a handful of default styles as well as pre-filled selectors for all the core WordPress blocks.
There are a few important things you’ll notice:
- Theme Variables
- We’ve included several theme variables that get consumed by the Draft theme if you’re using it. This makes it super easy to customize the content-size, wide-size, and site gutter. Notice that you can also leverage your theme defined breakpoints by using the Tailwind screen directive. Did you customize your breakpoints in your Tailwind config? Just add those directives here too.
- Body
- Apply body styles directly to the body of your page. This makes it super easy to set background colors and default font sizes.
- HTML Elements
- Here we’re globally applying default styles to non-block links and non-block buttons. Of course, you can add more and we will add more defaults as we build more things out.
- Core Blocks
- This is where you can globally apply any Tailwind CSS utility class to any core block.
- We’ve included selectors for all the default core blocks as well as a handful of smart selectors for applying styles to typography elements such as heading tags ( h1-h6 ) and paragraphs ( on the frontend heading tags and paragraph tags don’t include classes, but they do on the backend ). Notice that these tags all have default responsive font sizes and font famlies applied so you can see where you can easily edit these values.
- We’ve also applied default background colors and styles for buttons.
Below are the default styles:
/* THEME VARIABLES */
/* layout */
:root {
--tw-content-size: 60rem;
--tw-wide-size: 80rem;
--tw-gutter: 2rem;
}
@media screen(md) {
:root {
--tw-gutter: 2rem;
}
}
@media screen(sm) {
:root {
--tw-gutter: 1.5rem;
}
}
/* body */
.editor-styles-wrapper,
body:not(.wp-admin) {
@apply tw-text-base tw-antialiased tw-text-primary tw-font-text;
}
/* HTML ELEMENTS */
/* links */
.editor-styles-wrapper a:not(.wp-block-button__link):not(.wp-block-navigation-item__content):not(.wp-block-social-link-anchor),
.wp-site-blocks a:not(.wp-block-button__link):not(.wp-block-navigation-item__content):not(.wp-block-social-link-anchor) {
@apply tw-text-accent;
}
/* buttons */
button:not(.components-button),
.wp-site-blocks:not(.is-root-container) button {
}
/* CORE BLOCKS */
/* headings */
h1.wp-block-heading:not(.editor-post-title),
.wp-site-blocks h1:not(.editor-post-title),
h2.wp-block-heading,
.wp-site-blocks h2,
h3.wp-block-heading,
.wp-site-blocks h3,
h4.wp-block-heading,
.wp-site-blocks h4,
h5.wp-block-heading,
.wp-site-blocks h5,
h6.wp-block-heading,
.wp-site-blocks h6 {
@apply tw-font-primary tw-font-semibold tw-text-primary;
}
/* h1 */
h1:not(.editor-post-title).wp-block-heading,
.wp-site-blocks h1:not(.editor-post-title) {
@apply tw-text-8xl sm:tw-text-5xl;
}
/* h2 */
h2.wp-block-heading,
.wp-site-blocks h2 {
@apply tw-text-5xl sm:tw-text-3xl;
}
/* h3 */
h3.wp-block-heading,
.wp-site-blocks h3 {
@apply tw-text-4xl sm:tw-text-2xl;
}
/* h4 */
h4.wp-block-heading,
.wp-site-blocks h4 {
@apply tw-text-3xl sm:tw-text-xl;
}
/* h5 */
h5.wp-block-heading,
.wp-site-blocks h5 {
@apply tw-text-2xl sm:tw-text-lg;
}
/* h6 */
h6.wp-block-heading,
.wp-site-blocks h6 {
@apply tw-text-xl sm:tw-text-lg;
}
/* paragraph block */
p.wp-block-paragraph,
.wp-site-blocks p {
}
/* image block */
.wp-block-image {
}
/* gallery block */
.wp-block-gallery {
}
/* list block */
.wp-block-list {
}
/* quote block */
.wp-block-quote {
}
/* archives block */
.wp-block-archives {
}
/* audio block */
.wp-block-audio {
}
/* button block */
.wp-block-button {
@apply tw-rounded-lg tw-font-accent tw-text-secondary tw-bg-primary hover:tw-bg-opacity-80;
}
.wp-block-button__link {
@apply tw-px-4 tw-py-2 tw-bg-transparent;
}
/* buttons block */
.wp-block-buttons {
}
/* calendar block */
.wp-block-calendar {
}
/* categories block */
.wp-block-categories {
}
/* freeform block */
.wp-block-freeform {
}
/* code block */
.wp-block-code {
}
/* column block */
.wp-block-column {
}
.wp-block-column > :first-child {
@apply tw-mt-0;
}
.wp-block-column > :last-child {
@apply tw-mb-0;
}
/* columns block */
.wp-block-columns {
}
/* cover block */
.wp-block-cover {
}
/* embed block */
.wp-block-embed {
}
/* file block */
.wp-block-file {
}
/* group block */
.wp-block-group {
}
/* html block */
.wp-block-html {
}
/* latest comments block */
.wp-block-latest-comments {
}
/* latest posts block */
.wp-block-latest-posts {
}
/* media text block */
.wp-block-media-text {
}
/* missing block */
.wp-block-missing {
}
/* more block */
.wp-block-more {
}
/* nextpage block */
.wp-block-nextpage {
}
/* page list block */
.wp-block-page-list {
}
/* pattern block */
.wp-block-pattern {
}
/* preformatted block */
.wp-block-preformatted {
}
/* pullquote block */
.wp-block-pullquote {
}
/* block block */
.wp-block {
}
/* rss block */
.wp-block-rss {
}
/* search block */
.wp-block-search {
}
/* separator block */
.wp-block-separator {
}
/* shortcode block */
.wp-block-shortcode {
}
/* social link block */
.wp-block-social-link {
}
/* social links block */
.wp-block-social-links {
}
/* spacer block */
.wp-block-spacer {
}
/* table block */
.wp-block-table {
}
/* tag cloud block */
.wp-block-tag-cloud {
}
/* text columns block */
.wp-block-text-columns {
}
/* verse block */
.wp-block-verse {
}
/* video block */
.wp-block-video {
}
/* navigation block */
.wp-block-navigation {
}
/* navigation link block */
.wp-block-navigation-link a {
}
/* navigation block item label */
.wp-block-navigation-item__label {
@apply tw-whitespace-nowrap;
}
/* navigation submenu block */
.wp-block-navigation-submenu {
}
/* site logo block */
.wp-site-logo {
}
/* site title block */
.wp-site-title {
}
/* site tagline block */
.wp-site-tagline {
}
/* query block */
.wp-block-query {
}
/* template part block */
.wp-block-template-part {
}
/* post title block */
.wp-block-post-title {
}
/* post excerpt block */
.wp-block-post-excerpt {
}
/* post featured-image block */
.wp-block-post-featured-image {
}
/* post content block */
.wp-block-post-content {
}
/* post author block */
.wp-block-post-author {
}
/* post date block */
.wp-block-post-date {
}
/* post terms block */
.wp-block-post-terms {
}
/* post navigation-link block */
.wp-block-post-navigation-link {
}
/* post template block */
.wp-block-post-template {
}
/* query pagination block */
.wp-block-query-pagination {
}
/* query pagination-next block */
.wp-block-query-pagination-next {
}
/* query pagination-numbers block */
.wp-block-query-pagination-numbers {
}
/* query pagination-previous block */
.wp-block-query-pagination-previous {
}
/* post comments block */
.wp-block-post-comments {
}
/* loginout block */
.wp-block-loginout {
}
/* term description block */
.wp-block-term-description {
}
/* query title block */
.wp-block-query-title {
}
/* post author-name block */
.wp-block-post-author-name {
}
/* post author-biography block */
.wp-block-post-author-biography {
}
/* home link block */
.wp-block-home-link {
}
/* comment author-avatar block */
.wp-block-comment-author-avatar {
}
/* comment author-name block */
.wp-block-comment-author-name {
}
/* comment content block */
.wp-block-comment-content {
}
/* comment date block */
.wp-block-comment-date {
}
/* comment edit-link block */
.wp-block-comment-edit-link {
}
/* comment reply-link block */
.wp-block-comment-reply-link {
}
/* comment template block */
.wp-block-comment-template {
}
/* comments query-loop block */
.wp-block-comments-query-loop {
}
/* comments pagination block */
.wp-block-comments-pagination {
}
/* comments pagination-next block */
.wp-block-comments-pagination-next {
}
/* comments pagination-numbers block */
.wp-block-comments-pagination-numbers {
}
/* comments pagination-previous block */
.wp-block-comments-pagination-previous {
}
/* navigation area block */
.wp-block-navigation-area {
}
/* post comment block */
.wp-block-post-comment {
}
/* post comments-count block */
.wp-block-post-comments-count {
}
/* post comments-form block */
.wp-block-post-comments-form {
}
/* post comments-link block */
.wp-block-post-comments-link {
}
/* read more block */
.wp-block-read-more {
}