TailwindCSS + WordPress = 🤯
A Minimalist Page Builder for WordPress
Add TailwindCSS to WordPress
Build WordPress Websites with TailwindCSS
A WordPress plugin for devs, hackers & no-coders that makes it easy to quickly build responsive websites, landing pages, mockups or prototypes.
Build beautiful websites fast by adding the powers of TailwindCSS to WordPress.
Keep it simple
How It Works
The Draft plugin adds TailwindCSS to WordPress.
1
Configure Tailwind CSS
Quickly create a Design System for your WordPress site by configuring Tailwind CSS utility classes.
2
Apply Classes
Globally apply Tailwind CSS classes to Typography elements, Gutenberg blocks, & HTML elements – much like the Tailwind CSS @apply directive.
3
Add Utility Classes
Beautify any Gutenberg block by adding responsive Tailwind CSS utility classes in the block editor.
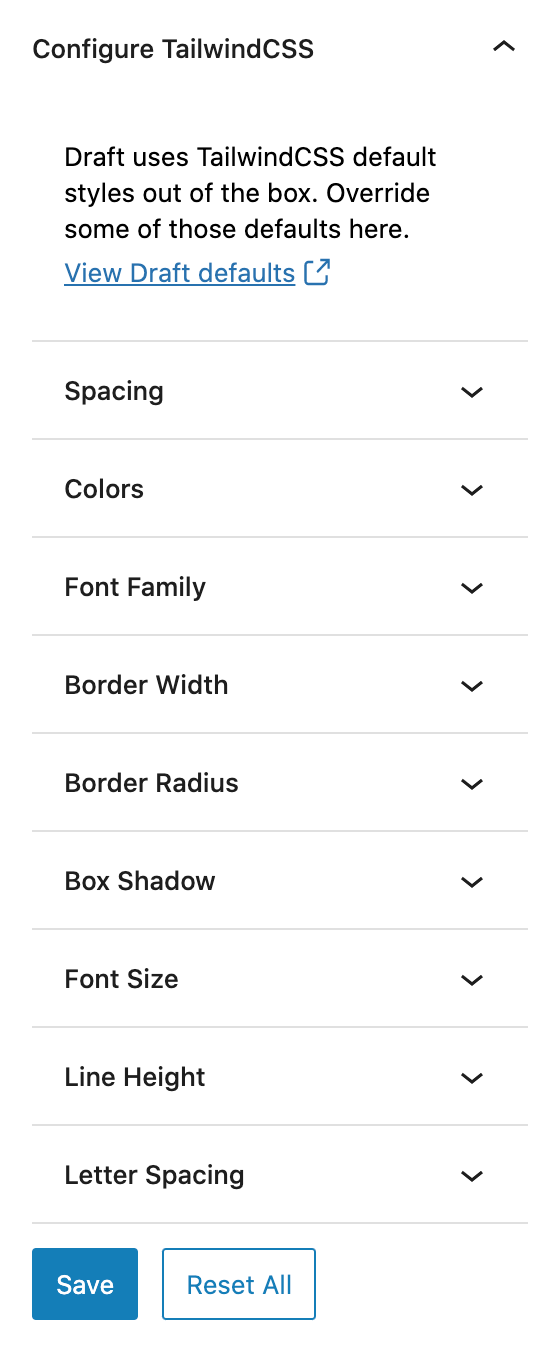
1

Configure TailwindCSS
Quickly create a Design System for your WordPress site by configuring TailwindCSS utility classes.
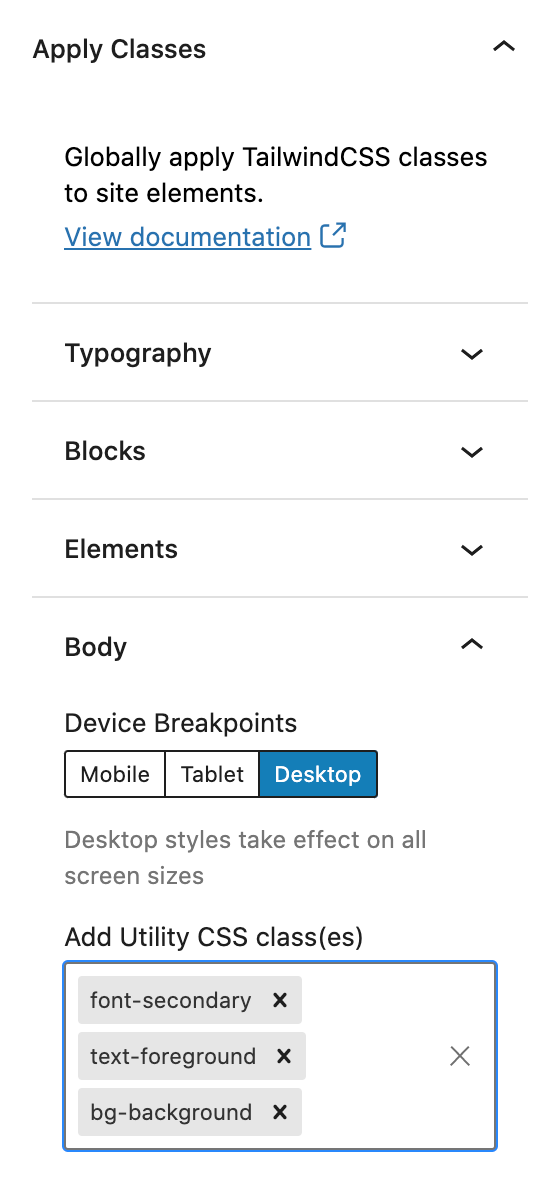
2
Apply Classes
Globally apply TailwindCSS classes to Typography elements, Gutenberg blocks, & HTML elements – much like the TailwindCSS @apply directive.

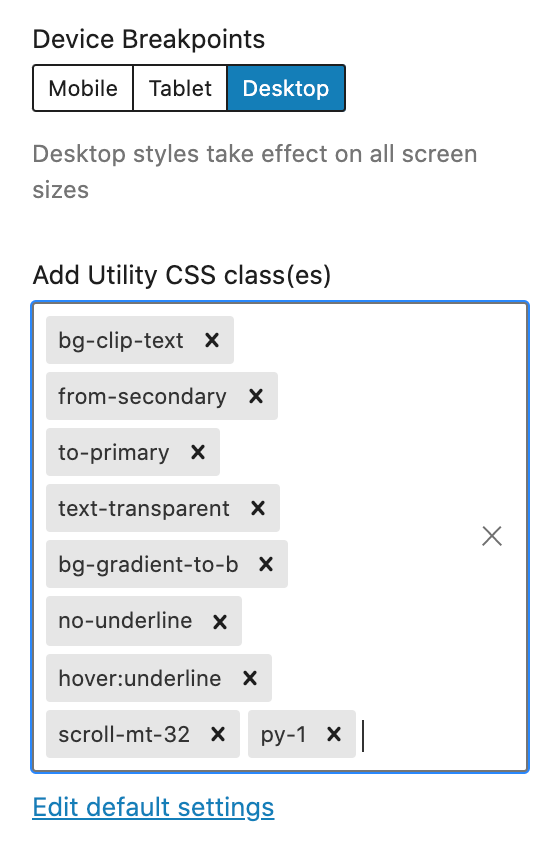
3

Add Utility Classes
Beautify any block by adding responsive TailwindCSS utility classes.
“How It Should Be Done”
What you have done makes the whole enterprise of using the block editor “Safer” and in this context third party vendors should only be allowed to override existing blocks in core by plugging in their own UI and features.

@irishetcher
Customer
!important
Features
The simplicity of adding TailwindCSS utility classes to WordPress is great, but don’t we all want a little more control?
All the
Utility Classes
Draft supports all the default TailwindCSS utilities, plus a handful of WordPress specific utilities and variants.
Responsive
To the Core
Add responsive styles to all the core WordPress blocks, plus any other block that supports adding CSS classes.
Configure
TailwindCSS
Customize the default TailwindCSS spacing settings, as well as a handful of other important utilities.
works witH
Any Theme
While we do have a theme built specifically for Draft, Draft works flawlessly with any WordPress theme for the Gutenberg editor.
Copy & Paste
Block Patterns
Get unlimited access to our Ready-to-Use, Responsive Block Pattern Library, pages & full websites ( coming soon ).
High
Performance
With Lighthouse Performance scores averaging 98+, you know every page load is blazing fast.
Simple
Import / Export
Supercharge your development workflow by effortlessly Importing / Exporting configuration settings between sites.
ALL The
Google Fonts
Effortlessly creating beautiful Typography is easy with ALL the Google fonts baked into the Draft Pro plugin.
lightweight
Theme
Clocking in at 5kb the Draft block-based theme supports Full-Site-Editing and is the perfect canvas for building your next WordPress site.
Copy & Paste
Block Patterns
Build even FASTER with FREE Ready-to-use, Responsive, Copy & Paste-able WordPress block patterns.
affordable
Pricing
Unlimited Tailwind CSS powers in WordPress, teeny-tiny price tag.
FREE
FREE
- Unlimited Sites License
- Unlimited FREE Block Patterns
- Access 5 Utility Classes
Unlimited Sites
$99/yr
until you cancel
- Unlimited Sites License
- Unlimited Block Patterns
- Access All Utility Classes
SINGLE SITE
$49/yr
- Single Site License
- Unlimited Block Patterns
- Access All Utility Classes

Are You A
Website Designer or Developer?
We would love to collaborate with you.